Advanced Request Routing
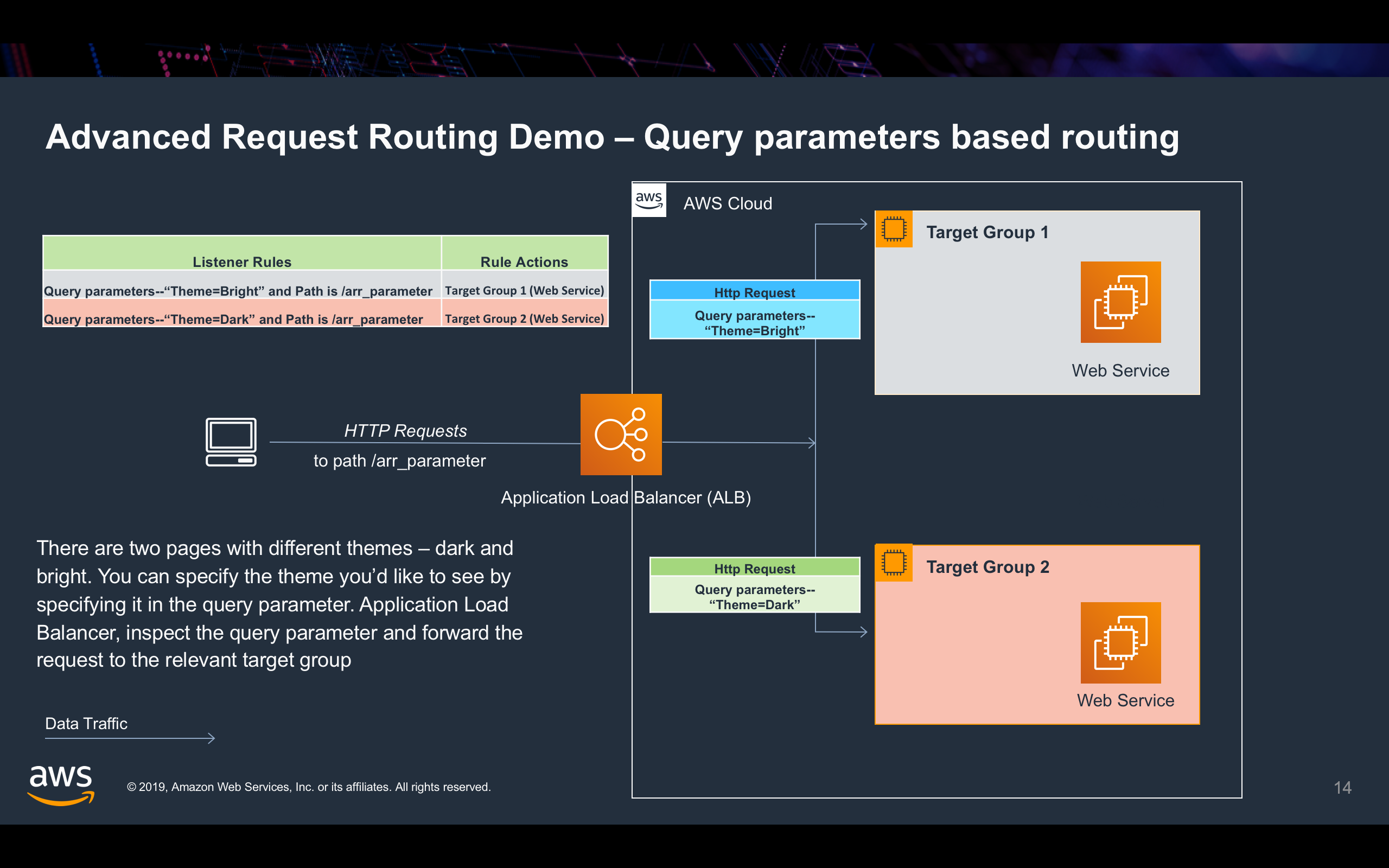
Application Load Balancer routes requests to different target groups based on query parameters
Use Cases:
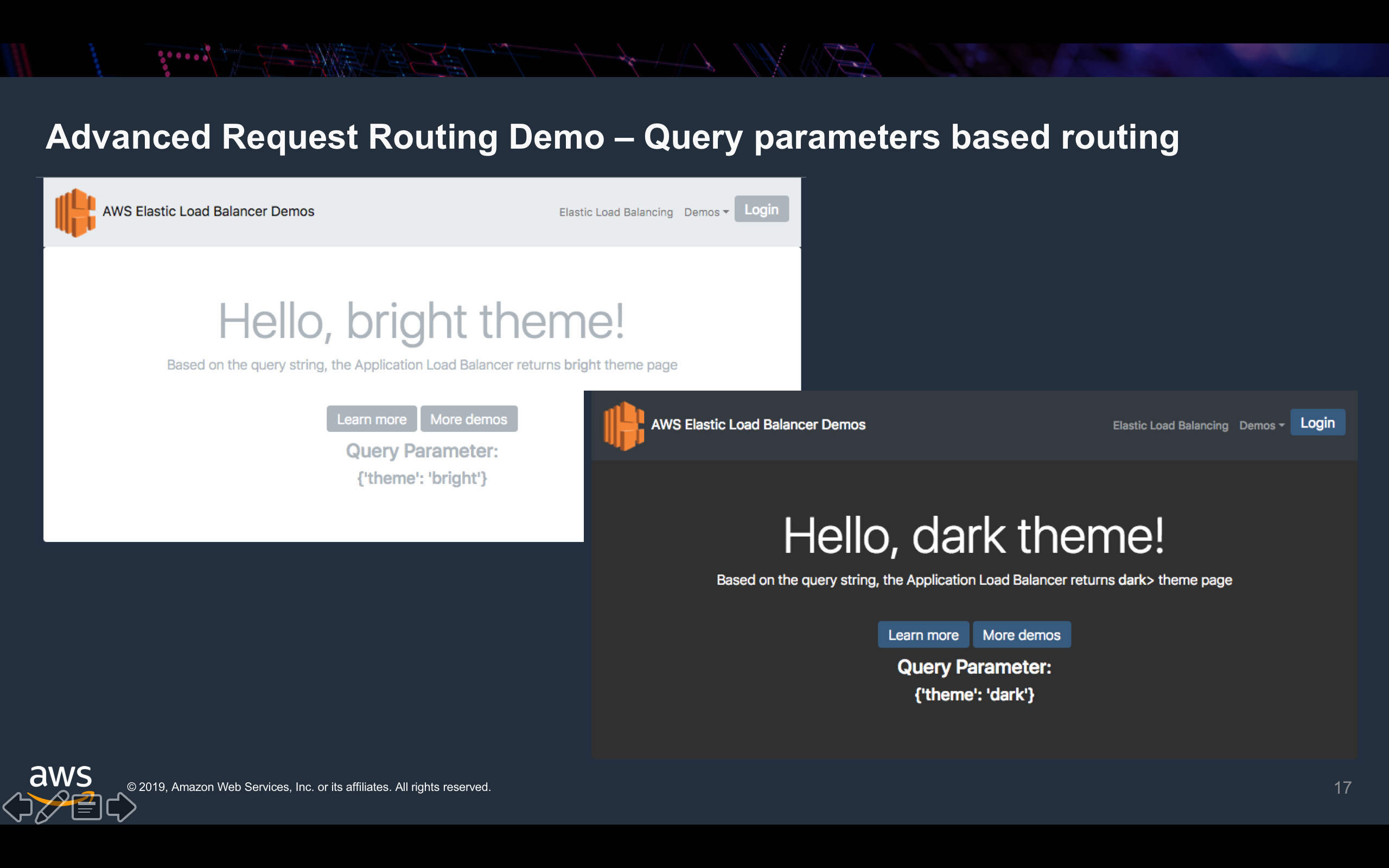
There are many cases where you want to do A/B testing or Canary releases. In this demo, we have two target groups which serves two different themes – bright and dark of a web page. With different the query parameter – “theme” you can easily access different theme pages through the Application Load Balancer. Also, you can have use a combination of different query parameters to let your Application Load Balancer route requests differently.
How does this demo work?
1. When you click the button, a HTTP request is sent to the “exampleloadbalancer” demo Application Load Balancer with a query parameter in the URI
2. There are two routing rules configured on the Application Load Balancer which route request to different target groups based on the query parameters in the request
3. When you use the query parameter “theme=bright”, the Application Load Balancer returns the page of bright theme. Similarly, you will see the same web page of dark theme when you use ”theme=dark” in the request query parameter.
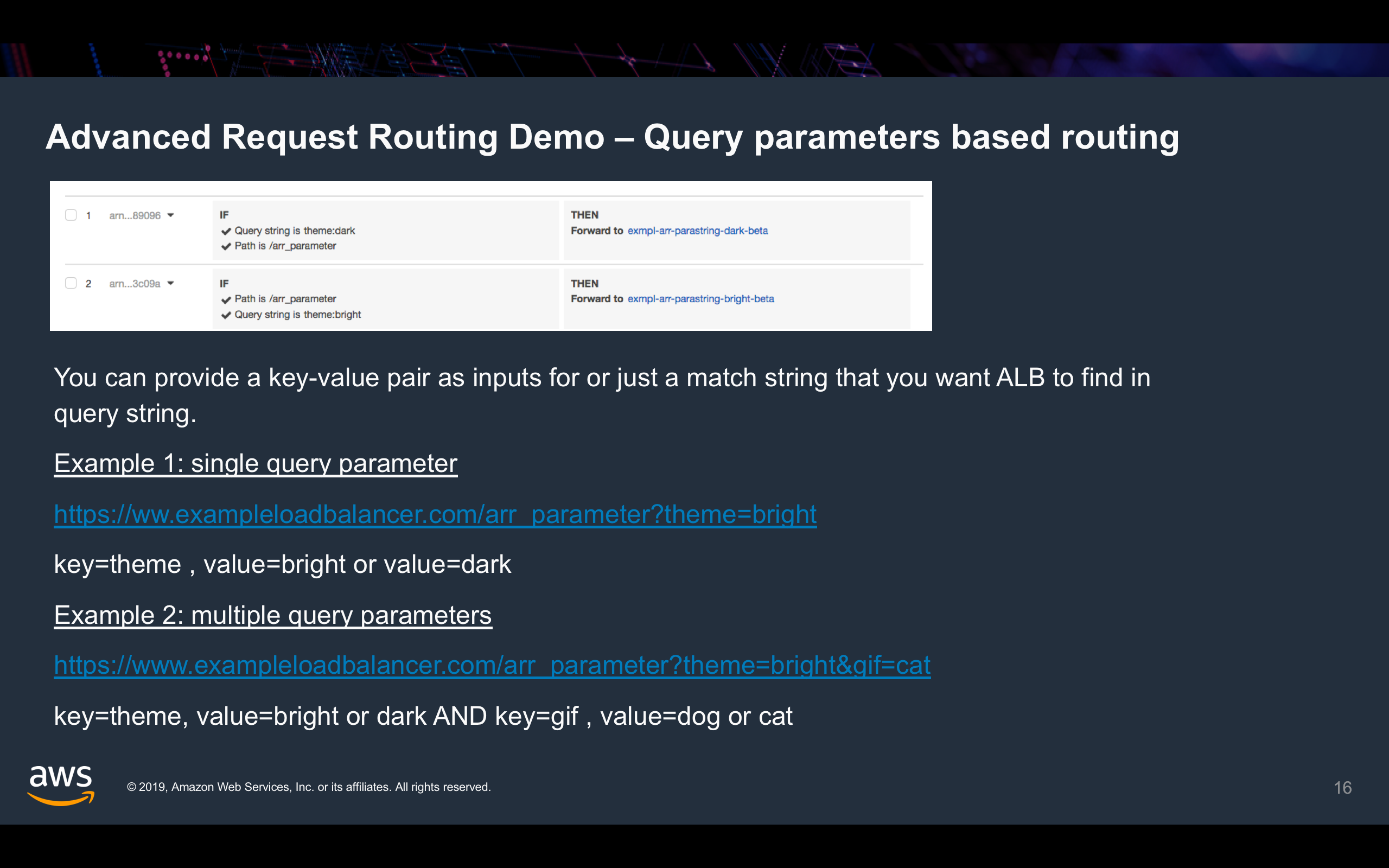
4.Pattern match for query string is case-insensitive.
For each evaluation in a condition, a successful match occurs if the query parameters in the query string matches the key-value pair that is provided as an input including any wildcards. A wildcard “*” (matches 0 or more characters) and a wildcard “?” (matches exactly one character) can be used though it is advised that you avoid use of “*” and “?” in the query string. If present, “*” and “?” is interpreted literally as a character and to differentiate these from wildcards in the match string, you need to precede these characters with an escape character.
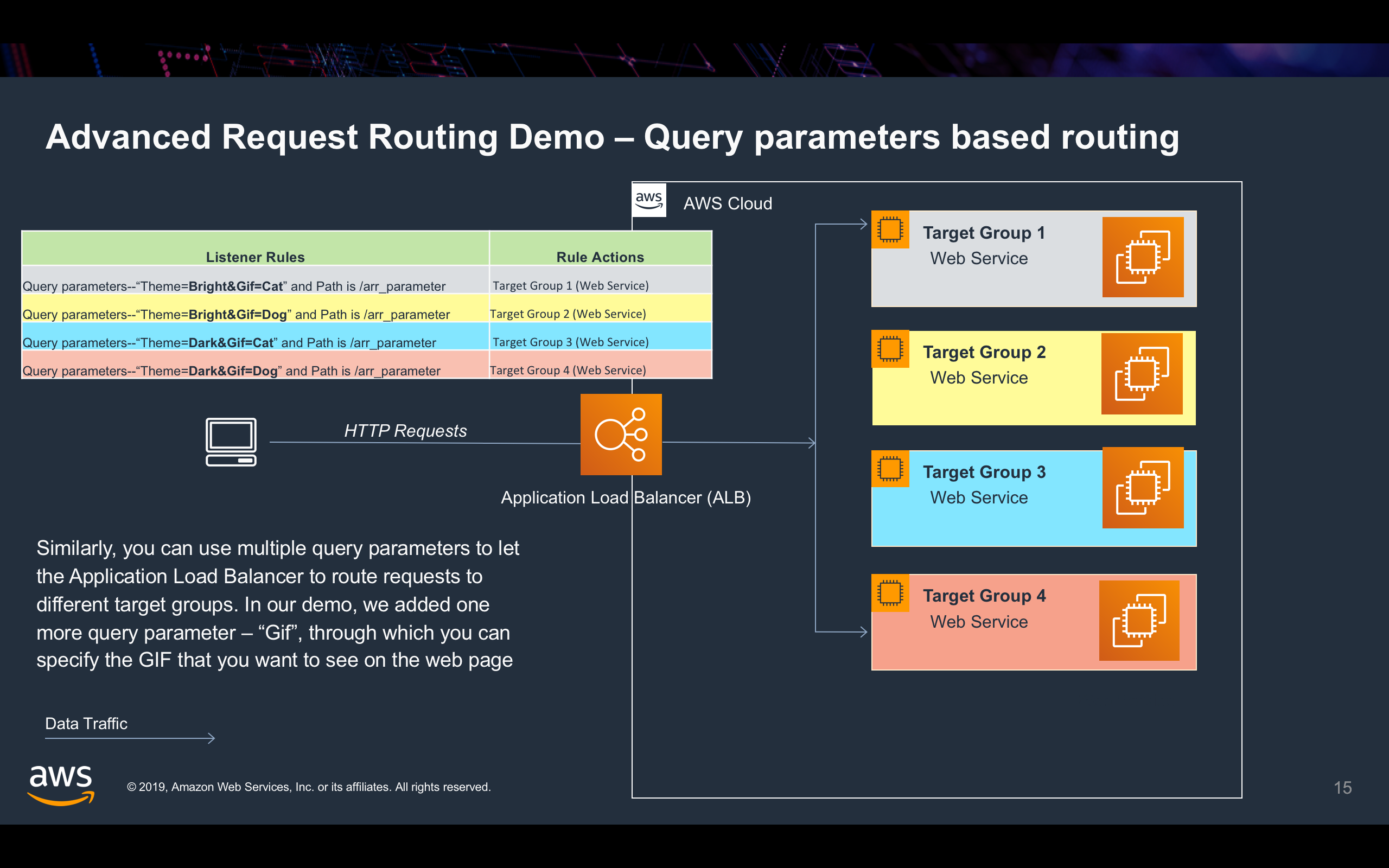
You can use multiple query parameters to let the Application Load Balancer route requests to different target groups. In our demo, we added one more query parameter – “gif”, through which you can specify the GIF that you want to see on the web page.